Splash Pro
UX, UI Design
Splash Pro leverages the power of AI to speed up the process of music composition and help musicians ideate new music. Splash Pro is built by industry experts and used by professional artists around the globe. It's compatible with all popular digital audio workstations including GarageBand, FL Studios, Logic, Ableton and Pro Tools.
My role in this project was to improve the UX and update the UI for the Splash Pro AI music tool. A mix of fixes and feature updates were required for the AI-powered music software. This was the largest update for the software and needed extensive changes so the project was broken up over four phases.


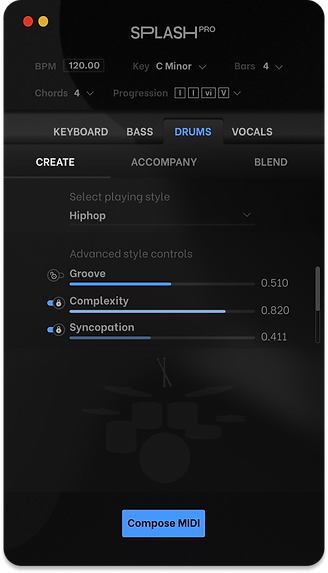
Global settings
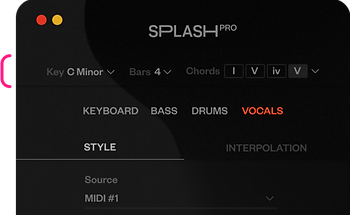
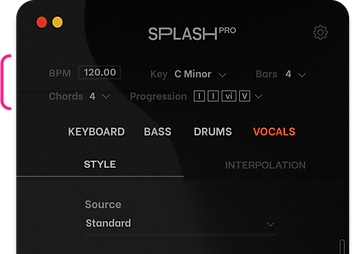
The global settings bar originally housed key, bars and chord progression. After user requests to provide further functionality, Splash Pro needed to introduce BPM and chords. A UI error was also identified on the chord progression control which did not account for progression contents expanding past the border of the interface.
It was important to layout the controls out in a logical way that followed the process musicians use to generate music. Extending the interface was inevitable to allow for a second level in the global settings and to account for the progression contents expanding.



Tabs and toggles
The visual hierarchy that defined instruments and their subcategories was not clear in the original design. With the expansion of the global settings bar, the UI also became overcrowded and lost the definition that separated the global controls from the instrument tabs.
To solve this issue between the global settings and subcategories, I created more definition around the instrument tabs using shadows and adding a light grey to colour palette to give the illusion of depth. I also lightened the text colour of the instrument subcategories (Create, Accompany, Blend) to visually separate them from the parent tabs.
Lock icons were also introduced to the toggles to show when the artificial intelligence was locked on.
Drag and drop
The third phase in Splash Pro update was a drag and drop feature to be applied to all four instruments. Users were looking for a simple way to import and export their midi files between Splash Pro and their DAW (digital audio workstation) of choice.
Using the familiar visual signifyer of a dotted border to direct the user to the drop zone, users simply dropped their midi file, from their device, onto Splash Pro interface.
This update also involved adding extra controls to the bottom of the Splash Pro interface for file modification. Once their midi file was modified they were then able to drag their file from the Splash Pro plugin to their chosen DAW and vice versa.

The user opens to their most recent settings displayed.
The user can either drop a file into the plugin area or select from the drop down menu to open their file window.
The user can close the overlay window, or drag the file to their project. With both actions, the clip minimises to the bottom and displays the clip file name.
On hover, the text prompts the user to drag the clip to their project
User modifies clip
Clip is processed and can be modified again after adjusting controls
File name changes, to indicate a change is made and the previous clip is over-ridden.

New clip waits for another modification or to be dragged into a DAW.
On hover, the user is prompted to drag their midi clip to the project in their DAW.
The clip fades until the action has been completed.

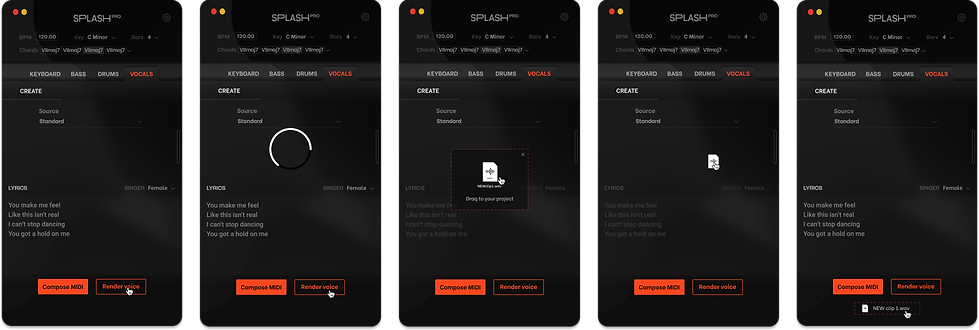
User creates vocals and renders it to make a file.
Splash Pro creates a file for the user to drag into their DAW.
The new file is also found at the bottom of the plugin for later use.

